What Are Core Web Vitals?

Author
Edd Saunders
Published
In 2020, Google announced a new set of metrics that measures a website’s speed, general responsiveness, and visual stability. These measurements are referred to collectively as Core Web Vitals. They are a crucial part of your site’s baseline health and performance.

But what exactly do these terms mean?
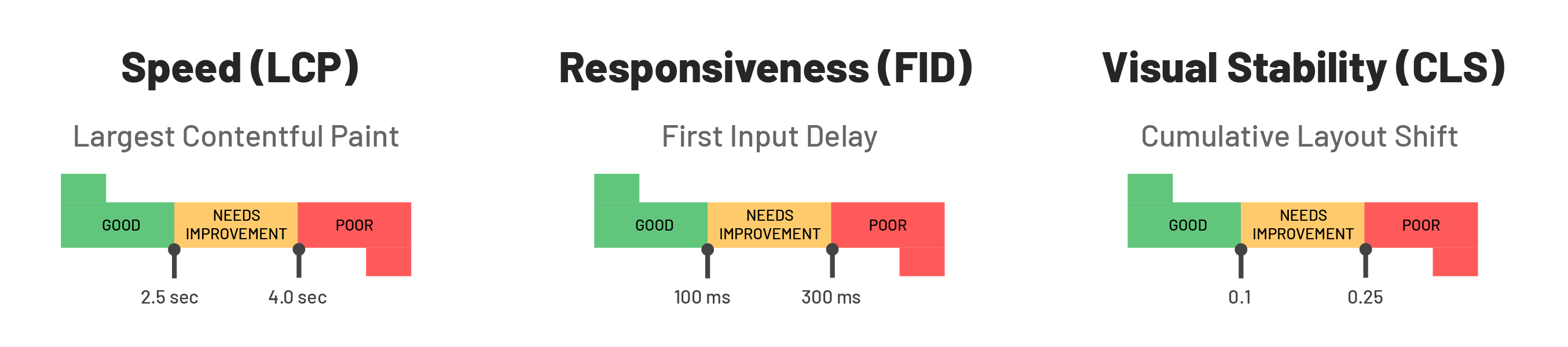
- The Largest Contentful Paint (LCP) metric refers to the time taken for your website to load the largest content container on the site, such as hero images, headlines, or other splashy assets meant to grab attention. You want your LC element to load within 2.5 seconds or less. While there are multiple ways to improve your score, low-hanging fruit includes reducing image and video file sizes when possible, as well as using .WebP files instead of .JPEGS or .PNGs (for example).
- First Input Delay (FID) measures the time taken between an action being started and the action being carried out. For example, the time taken between an initial click on a login button and the actual login form opening. You want your First Input Delay to be no more than 100 milliseconds. Minimizing your JavaScript file sizes could help your score on this.
- Lastly, the Cumulative Layout Shift (CLS) metric is the measure of abrupt changes to the visual components of your site, such as images, fonts, or ads that change size or location on the page as it loads. You want a score of .1 or less here and can achieve this by working with 3rd party integrations that have been designed to be CLS-friendly.
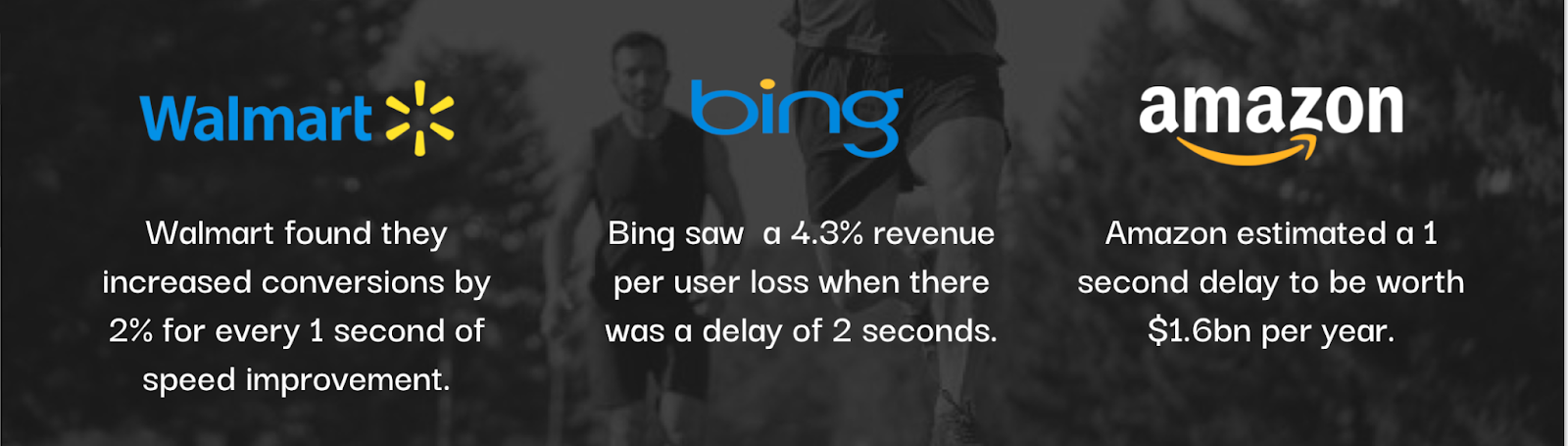
These metrics have always been important, but the practice of measuring and improving Core Web Vitals simplifies the quantification of the UX in site speed terms.
Think: what’s the first thing a doctor checks during a visit?
Your body’s vitals. Temperature, pulse, breathing, and so on. There might not have been precise ways of measuring these thousands of years ago, but they were always there, and always important.
Our Lean Health Check, which includes measuring your Core Web Vitals, is an identical process for your customer experience. Even if you have a more specific concern–let’s say increasing conversions from first-time customers–it’s imperative that you first do a Lean Health Check. Poor scores here could be the reason why new customers aren’t converting as much as you’d like, for example.
In May 2021, Google will begin using Core Web Vitals as a part of a new SEO algorithm, prioritising healthier sites. However, this will go beyond SEO. Once the search engine utilizes these metrics, their shift in importance for all digital businesses will be immeasurable, and will only become a bigger differentiator over time.
Having healthy Core Web Vitals for your website will allow all of its other components to function more effectively. Doesn’t it make sense that you can run for longer or faster when your breathing and heart rate are in a healthy place?

How can LeanConvert help?
Core Web Vitals fall under the umbrella of customer experience optimisation, for which we are proven industry leaders. We can:
- Provide a Core Web Vitals analysis for your site and up to 3 of your competitors.
- Strategize short and long-term improvements in order to stay ahead.
- Help you Lean into your current strengths while improving upon weakness.
- Present ongoing vitals tracking for full transparency via an interactive dashboard.
- Deliver a progress report after 3-6 months.
Want to learn more? You can contact us here.